Jak otworzyć plik HTML w Google Chrome
Zrozumienie kodu HTML i sposobu pracy z nim może przejść długą drogę. Możesz go używać w codziennej pracy, na przykład przy tworzeniu podpisów HTML(creating HTML signatures) , aby Twoja komunikacja e-mail była bardziej profesjonalna. Innym nietypowym, ale przydatnym sposobem korzystania z HTML jest zapisywanie stron internetowych w dokumentach programu Word(saving web pages to Word documents) .
Jednak to wszystko może być trochę mylące, jeśli nigdy wcześniej nie pracowałeś z plikiem HTML . Zacznijmy od początku od poznania, czym są te pliki, a także jak otworzyć i wyświetlić plik HTML w Chrome .

Co to jest plik HTML?(What’s An HTML File?)
HTML oznacza Hypertext Markup Language i jest internetowym językiem skryptowym. Jego głównym celem jest tworzenie i struktura stron internetowych. Pliki z rozszerzeniem HTML (lub HTM ) zawierają tylko tekst i odniesienia do innych plików, takich jak obrazy lub wideo.
Istnieje wiele różnych programów, których można używać do tworzenia i edytowania pliku HTML . Możesz jednak użyć dowolnego prostego edytora tekstu, aby otworzyć go i odczytać jako tekst. Jeśli chcesz zobaczyć, jak wygląda strona internetowa, musisz uruchomić ten plik HTML za pomocą przeglądarki internetowej.
Google Chrome rozpoznaje HTML i możesz go użyć do otwarcia dowolnego pliku z rozszerzeniem „.html”.
Jak otworzyć plik HTML w Chrome (How To Open An HTML File In Chrome )
Istnieje więcej niż jeden sposób otwierania pliku HTML w Chrome .
Użyj polecenia Otwórz za pomocą polecenia(Use The Open With Command)

- Znajdź plik HTML , który chcesz wyświetlić, kliknij go prawym przyciskiem myszy i wybierz Otwórz za pomocą(Open with) z menu. Zobaczysz pełną listę aplikacji, których możesz użyć do uruchomienia pliku. Twoja domyślna przeglądarka będzie na górze listy.
- Wybierz Google Chrome(Select Google Chrome) z listy i wyświetl swój plik w przeglądarce.
- Jeśli Google Chrome jest ustawiony jako domyślna przeglądarka, wystarczy dwukrotnie kliknąć plik HTML , a zostanie on automatycznie otwarty w Chrome . Jeśli spróbowałeś tego i stwierdzisz, że Twój komputer nie rozpoznaje Twojego pliku, system poprosi Cię o użycie jednej z już zainstalowanych aplikacji do otwarcia pliku lub wyszukanie rozszerzenia w Internecie. Wybierz Otwórz, używając już zainstalowanych aplikacji(Open using already installed applications) . Następnie spróbuj ponownie wybrać Google Chrome z listy.

- Aby upewnić się, że otworzyłeś właściwy plik HTML , sprawdź pasek adresu w Chrome , gdy wyświetla się strona. Powinien odpowiadać lokalizacji twojego pliku na twoim komputerze.
Otwórz plik HTML z poziomu przeglądarki Chrome(Open HTML File From Within Chrome)

Jeśli korzystasz już z przeglądarki, możesz otworzyć plik HTML w Chrome bez konieczności uprzedniego lokalizowania go na komputerze.
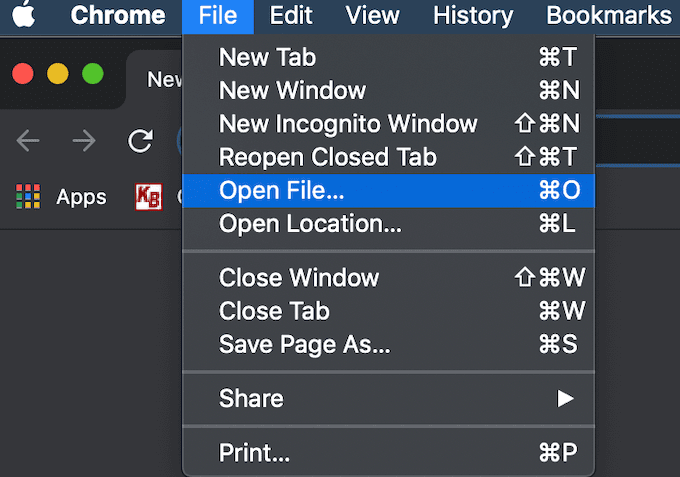
- Wybierz Plik(File) z menu wstążki Chrome . Następnie wybierz Otwórz plik(Open File) .
- Przejdź(Navigate) do lokalizacji pliku HTML , zaznacz dokument i kliknij Otwórz(Open) .
- Zobaczysz swój plik otwarty w nowej karcie.

Możesz też użyć skrótu klawiaturowego, aby otworzyć plik w Chrome . Otwórz nową kartę w Chrome , a następnie naciśnij Ctrl (Windows) lub Cmd (Mac) + O . Pojawi się to samo menu Otwórz plik(Open File) . Znajdź swój plik HTML i otwórz go.
Jeśli skrót nie działał, być może Twoja przeglądarka ma inny zestaw skrótów klawiszowych dla tego polecenia. Zawsze możesz to sprawdzić w ustawieniach swojej przeglądarki. Istnieje wiele różnych funkcji, z których można korzystać za pomocą skrótów klawiszowych pomocy w przeglądarce Google Chrome(Google Chrome) . Możesz nauczyć się przełączać między kartami , tworzyć wydarzenia w Kalendarzu Google(create Google Calendar events) , a nawet szybciej włączać i wyłączać tryb incognito(switch Incognito Mode on and off quicker) za pomocą odpowiednich skrótów.
Przeciągnij i upuść plik w Chrome(Drag & Drop Your File In Chrome)

Możesz także po prostu przeciągnąć i upuścić plik HTML bezpośrednio do nowej karty. Chrome automatycznie otworzy stronę.
Jak wyświetlić źródłowy kod HTML(How To View Source HTML)
Jeśli musisz zrobić trochę więcej niż tylko wyświetlić stronę, ale także wyświetlić kod źródłowy HTML , Chrome również to umożliwi.

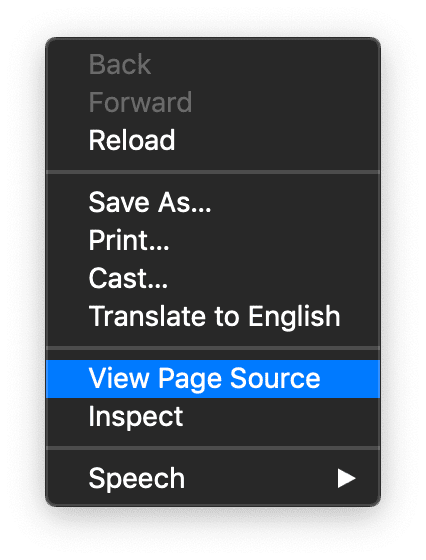
Można to zrobić na kilka różnych sposobów. Najbardziej podstawowym z nich jest otwarcie pliku HTML w nowej karcie w Chrome . Następnie kliknij go prawym przyciskiem myszy i wybierz z menu opcję Wyświetl źródło strony.(View Page Source)

Jeśli chcesz korzystać z bardziej interaktywnego narzędzia i od razu zobaczyć, jak wprowadzone zmiany wpłyną na stronę internetową, możesz skorzystać z narzędzia dla programistów w Chrome .
Aby to zrobić, otwórz plik HTML w nowej karcie. Następnie kliknij ikonę trzech pionowych kropek(three vertical dots) w prawym górnym rogu okna. Z menu rozwijanego wybierz Więcej narzędzi(More Tools) > Narzędzia programistyczne(Developer Tools) .

Po prawej stronie ekranu przejdź do zakładki Elementy(Elements ) , aby zobaczyć szczegółowy kod źródłowy swojej strony internetowej.
Jak otworzyć plik HTML ze smartfona?(How To Open An HTML File From Your Smartphone)
Jeśli używasz smartfona, możesz też użyć różnych metod otwierania pliku HTML w Chrome .
Użyj otwartego za pomocą menu(Use The Open With Menu)

Znajdź plik HTML , który chcesz otworzyć w telefonie, i kliknij go. Spowoduje to wyświetlenie menu Otwórz za pomocą(Open with) , w którym możesz wybrać z listy aplikacji, których możesz użyć do przeglądania strony internetowej. Wybierz Chrome(Select Chrome) , aby otworzyć plik.
Otwórz plik HTML z pamięci SD(Open An HTML File From SD Storage)

Uruchom przeglądarkę Chrome w telefonie i otwórz nową kartę. Wpisz file:///sdcard/ w pasku adresu, co otworzy pamięć SD. Stamtąd przejdź do pliku, który chcesz otworzyć, i dotknij, aby go wyświetlić.
Naucz się rozumieć HTML (Learn To Understand HTML )
Nauka małych sztuczek i lepsze zrozumienie języka HTML(HTML) może dać Ci więcej swobody podczas pracy zarówno z kodem, jak i tekstem. Dobrym przykładem jest między innymi nauka osadzania kodu HTML w dokumencie Google(how to embed HTML into a Google document) .
Czy kiedykolwiek pracujesz z plikami HTML ? Czy uważasz to za trudne? Podziel się z nami swoimi doświadczeniami w komentarzach poniżej.
Related posts
Jak blokować strony internetowe w Google Chrome
Zmień lokalizację folderu pobierania w Google Chrome
Jak naprawić „err_address_unreachable” w Google Chrome
Dodaj przycisk paska narzędzi zakładek do Google Chrome
Co to jest bezpieczny DNS i jak go włączyć w Google Chrome?
Napraw komunikat o błędzie ERR_CACHE_MISS w Google Chrome
Anna Assistant to idealna asystentka głosowa dla Google Chrome
Jak usunąć przycisk Global Media Control z paska narzędzi Google Chrome
Google Chrome czeka na pamięć podręczną — co mam zrobić!?
Google Chrome, aby ograniczyć subskrypcje powiadomień push do 90 dni
Jak korzystać z przycisku udostępniania w Google Chrome na Androida
Jak obniżyć Google Chrome do starszej wersji
Jak naprawić „Skanowanie antywirusowe nie powiodło się” w Google Chrome
Najlepsze rozszerzenia YouTube dla Google Chrome, aby poprawić wrażenia
Napraw okno dialogowe Otwórz rozmazany plik w Google Chrome i Microsoft Edge
Jak zainstalować Google Chrome za pomocą Windows PowerShell
Google Chrome otwiera się automatycznie po uruchomieniu komputera
Napraw ERR_SSL_PROTOCOL_ERROR w Google Chrome
Google Chrome kontra Firefox Quantum na komputer z systemem Windows
Rozszerzenia Menedżera kart zwiększające produktywność w Google Chrome
