Ulepszanie kodu w Visual Studio Code za pomocą rozszerzeń
Już teraz musisz znać kod programu Visual Studio(Visual Studio Code) . Dzieje się tak, ponieważ mówiliśmy o tym już jakiś czas temu w artykule. Teraz w tym artykule porozmawiamy o tym, jak ulepszyć programy, które piszesz. Dla mnie „lepszy” odnosi się do pojęcia bezbłędnego, zoptymalizowanego kodu, który doprowadzi do płynniejszego wdrożenia i wykonania danego projektu. W tym artykule omówimy wszystko na temat pisania kodu w IDE . Ale wcześniej powinniśmy omówić, jakie wszystkie języki i technologie są lepiej obsługiwane przez Visual Studio Code .
Jak napisać i ulepszyć swój pierwszy program w Visual Studio Code
Ten samouczek Visual Studio Code dla początkujących pokaże Ci, jak skompilować lub napisać swój pierwszy program lub kod. Firma Microsoft(Microsoft) dodała obsługę rozszerzeń w Visual Studio Code . Te rozszerzenia pomagają ulepszyć i zoptymalizować Twój kod dla języków takich jak PHP , C, C++ i nie tylko!
Języki obsługiwane przez Visual Studio Code
Według strony internetowej opublikowanej na oficjalnej stronie Visual Studio Code , oto główne języki obsługiwane przez IDE . Obejmują one C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL i TypeScript .
Teraz, dzięki temu, otrzymujesz kilka funkcji językowych, które pomogą Ci pisać lepszy kod. Ten lepszy kod jest podobny do tego, o czym mówiliśmy powyżej. Tak więc, dzięki obsłudze wielu rozszerzeń, otrzymujemy bogate wsparcie dla następujących elementów:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Gdy język lub rozszerzenie pliku jest obsługiwane przez IDE , zobaczysz nazwę tego konkretnego języka na pasku stanu (Status Bar ) w prawym dolnym rogu. W przeciwnym razie pokaże Ci przecenę(markdown) lub napisany zwykły tekst(plaintext ) .
Na przykład:


Powyższy obraz przedstawia sytuację, gdy środowisko IDE nie identyfikuje(does not identify) pliku jako znanego typu. W związku(Hence) z tym jest wymieniony jako zwykły tekst.(Plain Text.)
Teraz przyjrzyjmy się, jak zainstalować i używać tych rozszerzeń, aby w pełni wykorzystać ich możliwości.
Jak zainstalować rozszerzenia w Visual Studio Code
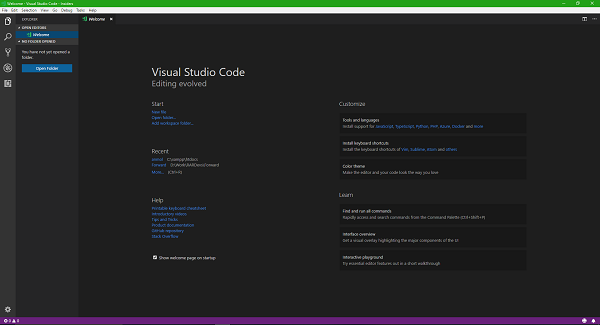
Dlatego w pierwszym kroku po otwarciu programu Visual Studio Code możesz zobaczyć ekran nieco podobny do pokazanego w poniższym fragmencie.

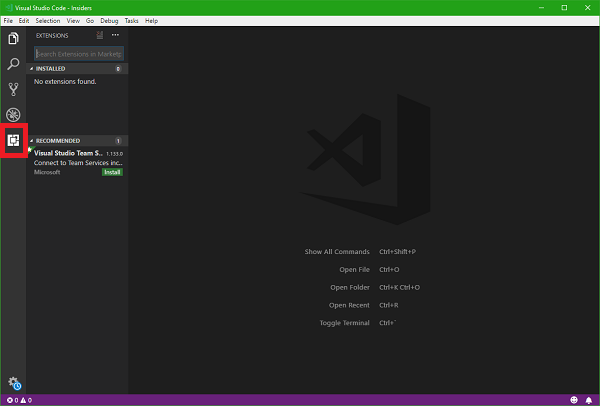
Następnie kliknij przycisk Rozszerzenia (Extensions ) po lewej stronie pionowego menu, jak pokazano na zrzucie ekranu poniżej.

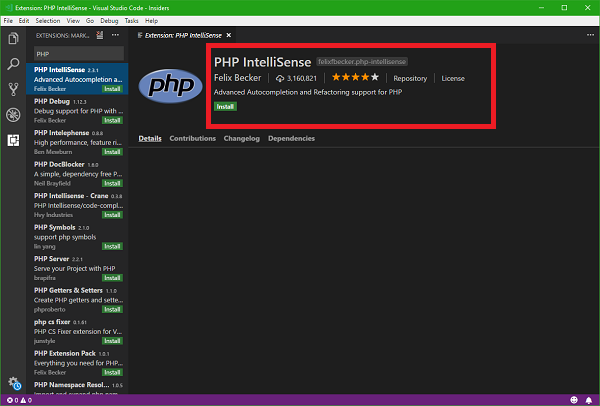
Następnie zobaczysz nowy panel wysuwający się z samej lewej strony. Na pasku wyszukiwania(Search) panelu wyszukaj język lub usługę, dla której chcesz uzyskać rozszerzenie. Będę szukał rozszerzenia dla PHP , ponieważ będę je demonstrować.
Z listy, którą otrzymasz jako wyniki wyszukiwania, wybierz tę, która najlepiej odpowiada Twoim potrzebom. Jeśli klikniesz listę rozszerzenia, otrzymasz więcej szczegółów, takich jak opis, nazwa programisty, funkcje, rozmiar, kompatybilność i inne.

Gdy naciśniesz przycisk Instaluj (Install ) , możesz zacząć!
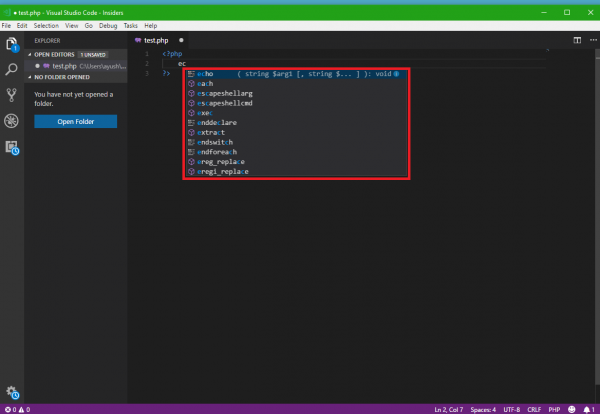
Teraz, gdy zainstalowałem rozszerzenie PHP IntelliSense(PHP IntelliSense Extension) w Visual Studio Code , zaczyna wyświetlać inteligentne sugestie i automatyczne uzupełnianie dla innej składni. W związku(Hence) z tym zmniejszy to prawdopodobieństwo wystąpienia błędu i sprawi, że wykonanie i wdrożenie Twojej aplikacji będzie płynne.
W tym miejscu znajduje się przykład pracy IntelliSense w czasie rzeczywistym z plikiem PHP .

Jeśli chcesz wypróbować to, co zrobiłem teraz, wykonaj te szybkie kroki.
Zainstaluj Visual Studio Code(Install Visual Studio Code) , a następnie wyszukaj lub pobierz rozszerzenie PHP zgodnie z instrukcjami w powyższych krokach lub skorzystaj z tego łącza marketplace.visualstudio.com .
Teraz utwórz nowy plik i zapisz go w rozszerzeniu .php dla pliku.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Zapisz(Save) , a następnie przenieś pliki do folderu htdocs XAMPP lub folderu WWW WAMP.
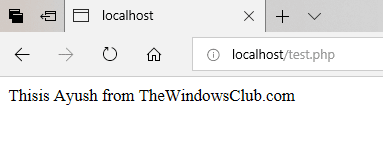
Teraz w końcu otwórz swoją ulubioną przeglądarkę internetową i wprowadź lokalny adres URL(URL) pliku. Wtedy zobaczysz wynik taki jak ten.

Mam nadzieję(Hope) , że łatwo to zrozumieć.
Related posts
Visual Studio Code — jak pobrać i zainstalować VSC
CudaText to darmowy edytor kodu dla programistów Windows
Co to jest język programowania Java? Przykłady kodu
SynWrite Editor: darmowy edytor tekstu i kodu źródłowego dla systemu Windows 10
Naucz dzieci kodować za pomocą tych narzędzi i programów firmy Microsoft
SciTE to darmowe oprogramowanie do przetwarzania tekstu dla programistów
Jaki jest format danych JSON i baza dokumentów JSON?
11 najlepszych IDE dla programistów Node.js
Jak skonfigurować i używać pulpitu Docker w systemie Windows
Co to jest Xamarin? Jak pomaga w tworzeniu wieloplatformowych aplikacji mobilnych?
Jak otwierać pliki od niezidentyfikowanych programistów na Macu?
Sprawdź kod pod kątem błędów za pomocą funkcji Code Compare dla systemu Windows 10
Redwood Resource Extractor: Wyodrębnij zasoby z plików EXE
Aplikacje na Slack: Remote Teams, Productivity, Developers, Project Management
Najlepsze darmowe alternatywy dla Xampp Server dla programistów
PerfView to narzędzie do analizy i profilowania wydajności firmy Microsoft
Wskazówki dotyczące korzystania z elementu Inspect w przeglądarce Google Chrome
Pobierz, zainstaluj, poznaj język programowania Microsoft Small Basic
Co to jest język programowania Google Go — wymagania, często zadawane pytania
jEdit to imponujący edytor tekstu dla programistów
