Jak stworzyć stronę w SharePoint
Tworzenie stron(Pages) witryny w programie SharePoint to świetny sposób na dzielenie się pomysłami za pomocą dokumentów Microsoft , takich jak PowerPoint , Excel i Word ; udostępniać obrazy i filmy osobom w organizacji lub grupie. Użytkownik może łatwo i szybko publikować strony. Strona w programie SharePoint służy do prezentowania i organizowania zawartości witryny programu SharePoint(SharePoint Site) .
Jak stworzyć stronę w SharePoint
W SharePoint Online .

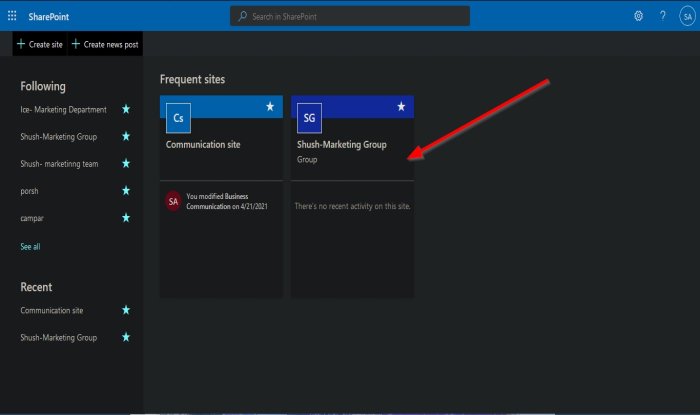
Kliknij(Click) dowolną z utworzonych witryn, niezależnie od tego, czy jest to witryna do komunikacji(a Communication Site) , czy witryna zespołu(Team Site) .
Po kliknięciu witryny SharePoint , dla której chcesz utworzyć stronę, pojawi się strona główna wybranej witryny.(Home )

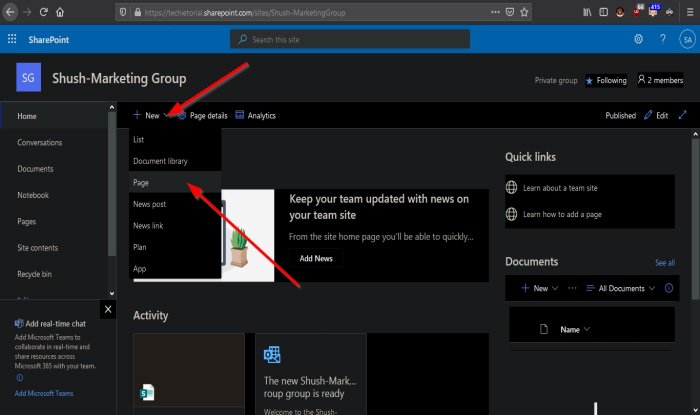
Na stronie głównej(Home) kliknij przycisk Nowa(New) i wybierz Strona(Page) z jej listy.

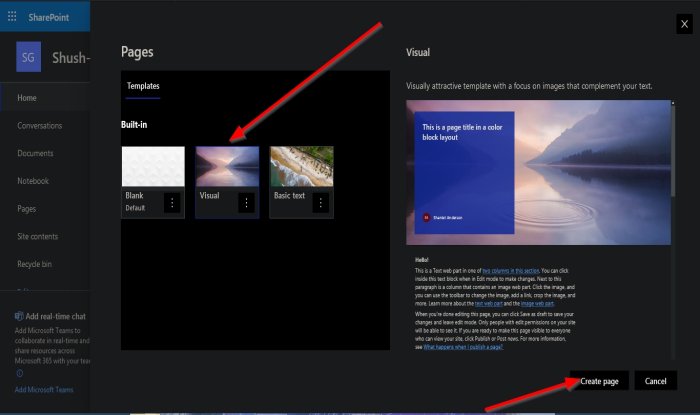
Pojawi się panel Strona(Page) z trzema rodzajami szablonów. Te szablony to:
- Pusty(Blank) : Pusty szablon pozwala użytkownikowi zacząć od zera i dodawać kolumny, tekst, obrazy, linki i nie tylko.
- Wizualny(Visual) : szablon wizualny to atrakcyjny szablon, który koncentruje się na obrazach uzupełniających tekst.
- Tekst podstawowy(Basic Text) : Podstawowy szablon tekstu to szablon kładący nacisk na tekst i przykład formatowania tekstu.
W tym samouczku wybieramy szablon wizualny .(Visual)
Następnie kliknij przycisk Utwórz stronę(Create Page) w prawym dolnym rogu panelu Strona(Page ) .
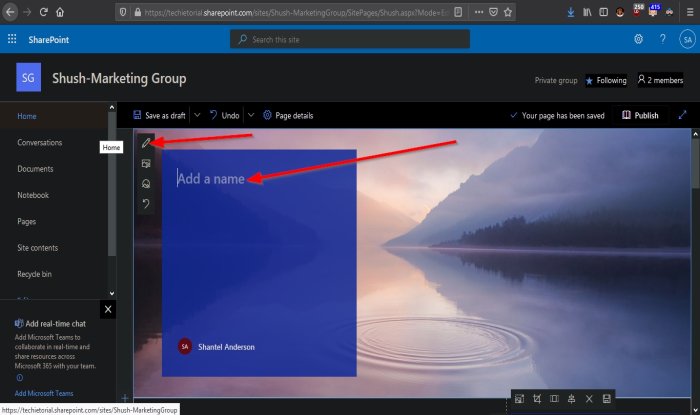
Teraz jesteśmy na szablonie Visual.

W nagłówku strony, na której widzisz opcję Dodaj nazwę(Add Name) , wprowadź nazwę swojej strony.
Następnie klikniemy przycisk Edytuj składnik Web Part(Edit Web Part) po lewej stronie.

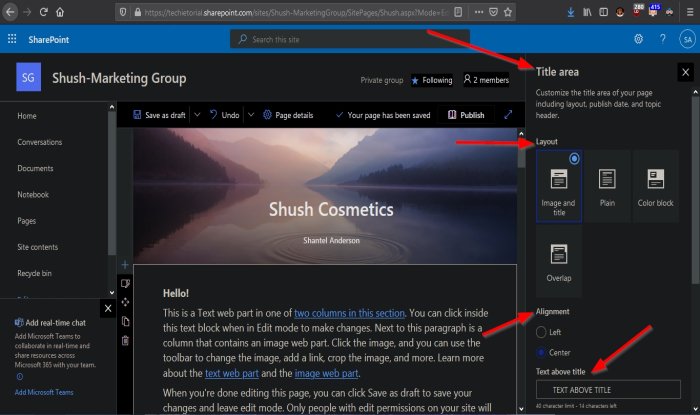
Po prawej stronie pojawi się panel obszaru tytułu .(Title Area)
Panel Obszar tytułu(Title Area) pozwala użytkownikowi dostosować obszar tytułu strony, w tym Układ(Layout) , Data publikacji(Publish Date) i Nagłówek tematu(Topic Header) .
Istnieją cztery opcje układu obszaru tytułu w panelu Obszar tytułu w sekcji (Title Area)Układ(Layout ) ; Opcje te to Obraz i tytuł(Image and Title) , Zwykły(Plain) , Blok koloru(Color Block) i Nakładanie(Overlap) .
W tym samouczku wybieramy opcję Obraz i Tytuł(Image and Title) .
Obszar tytułu można wyrównać, klikając opcję Lewo(Left ) lub Środek(Center) .
Wybraliśmy wyśrodkowanie obszaru tytułu na nagłówku, który będzie wyśrodkowany na obrazie.
W sekcji Tekst nad tytułem(Text Above Title) możesz wprowadzić tekst nad tytułem; jest to opcjonalne.
Możesz włączyć opcję Pokaż tekst nad (Show text above the title)przyciskiem(On) tytułu .
Możesz także włączyć przycisk Pokaż datę publikacji(Show Publish Date button On) .
Możesz nawet wprowadzić tekst alternatywny w polu Tekst alternatywny(Alternative Text) .
Po zakończeniu pracy z panelem Obszar tekstowy(Text Area) zamknij panel Obszar tekstowy(Text Area) .

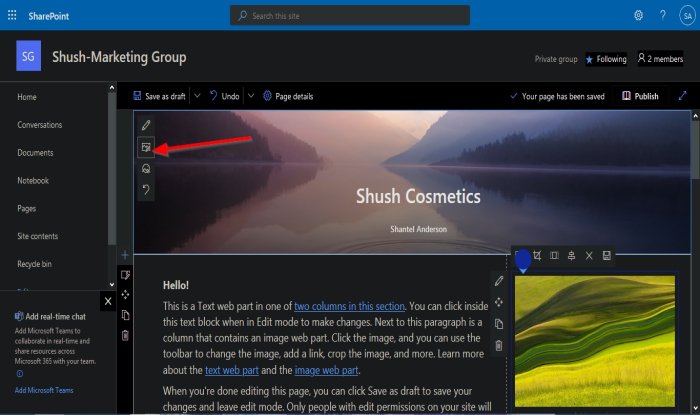
Możesz zmienić obraz w nagłówku nagłówka, klikając przycisk Zmień obraz(Change Image) po lewej stronie nagłówka strony.

Teraz jesteśmy w panelu Zmień obraz(Change Image) .
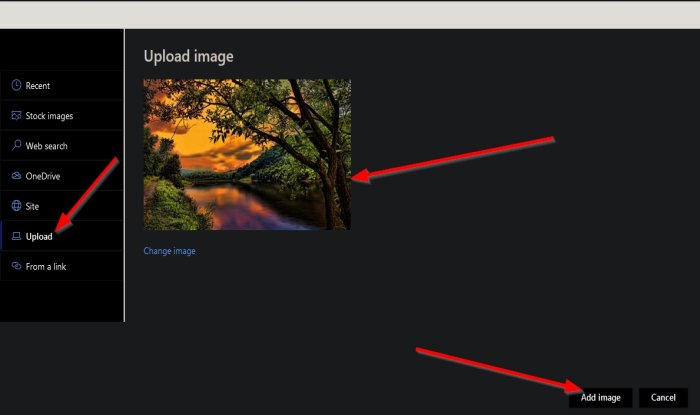
W lewym panelu panelu możesz wybrać, skąd ma pochodzić obraz; opcje te to Najnowsze(Recent) , Zdjęcia stockowe(Stock Images) , Wyszukiwanie w sieci Web(Web Search) , Jeden dysk(One Drive) , Witryna(Site) , Prześlij(Upload) i Z łącza(From a link) .
Zdecydowaliśmy się przesłać(Upload) plik.
Aby przesłać plik, kliknij Prześlij(Upload) .
Pojawi się okno dialogowe przesyłania plików .(File Upload)
W oknie dialogowym kliknij żądany plik, a następnie kliknij Otwórz(Open) .
Plik pojawi się w panelu Zmień obraz(Change Image) .
Następnie kliknij Dodaj obraz(Add Image) .
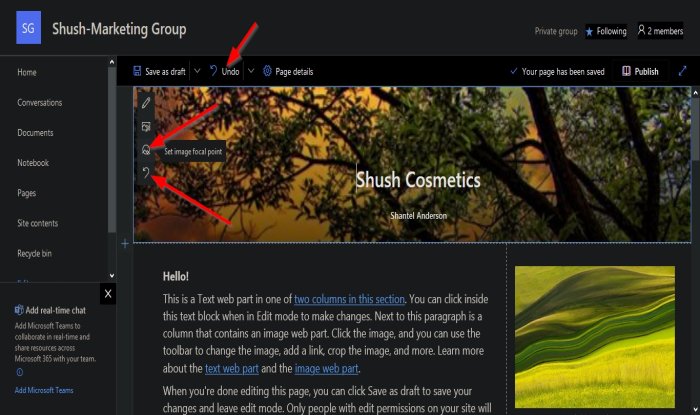
Obraz pojawi się w nagłówku strony.

If you want to display your image above or below, click Set image focal point; a small circle will appear on the image where you can move the image up and down and side to side.
You can even reset the image back to its default image by clicking The Reset to default image button on the left of the header.
If you want to undo what you have done, click the Undo button above and click the drop-down arrow to display the Redo button.
If you click on the sections below, you can will some options.

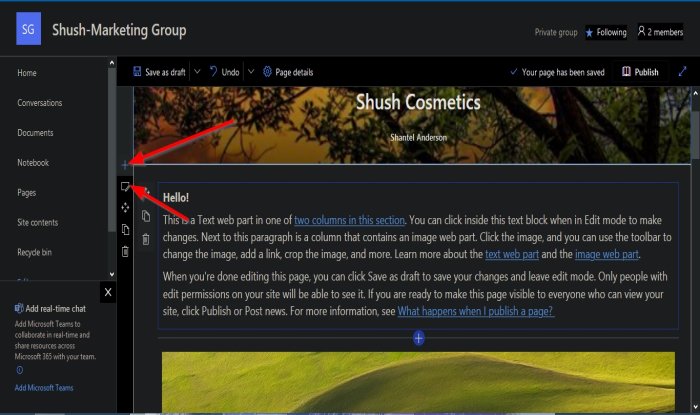
The Plus sign is to add more section to your page
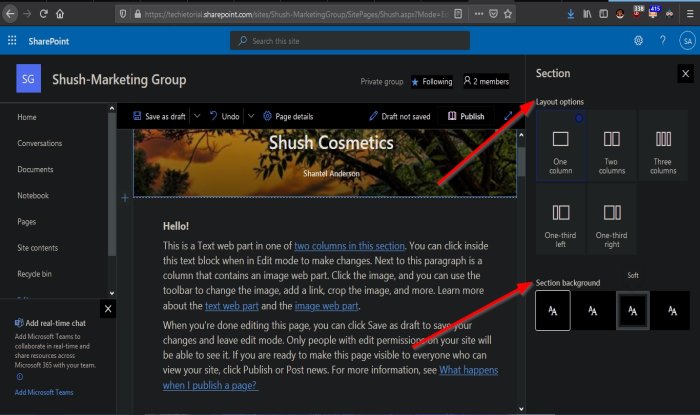
If you choose to click Edit Section, a Section panel will pop up.

Dostępnych jest kilka opcji układu(Layout) , takich jak Jedna kolumna(One Column) , Dwie kolumny(Two Column) , Trzy kolumny(Three Columns) , Jedna trzecia z lewej(One-third Left) i Jedna trzecia z prawej(One-Third Right) .
Wybieramy opcję Jedna kolumna(One Column) .
Dostępne są również opcje tła sekcji(Section Background) . Te opcje to Neutralne(Neutral) , Miękkie(Soft) , Silne(Strong) , a jeśli nie chcesz żadnego tła, wybierz Brak(None) .
Wybieramy Soft .
Następnie zamknij panel.

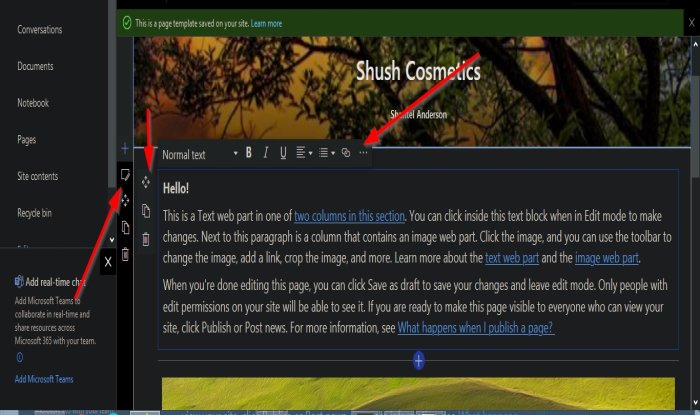
Jeśli zdecyduję się na edycję wewnątrz sekcji, kliknij obszar z tekstem.
Nad polem tekstowym zobaczysz kilka narzędzi do formatowania, takich jak Czcionka tekstu(Text Font) , Pogrubienie(Bold) , Kursywa(Italic) , Podkreślenie(Underline) , Wyrównaj(Align) , Lista punktowana(Bulleted list) , Hiperłącze(Hyperlink) , a kropki oznaczają Więcej(More) .
W polu tekstowym sekcji po lewej stronie zobaczysz kilka przycisków, takich jak Przenieś składnik Web Part(Move Web Part) , który umożliwia przenoszenie składnika Web Part; Zduplikowany składnik Web Part(Duplicate Web Part) umożliwia utworzenie kopii składnika Web Part; Usuń składnik Web Part(Delete Web Part) usuwa składnik Web Part.
Przyciski są identyczne z tymi, o których wspomnieliśmy w dalszej lewej części sekcji.

Przycisk Plus w sekcji składników Web Part(Web Part Section) umożliwia dodanie niektórych funkcji do składnika Web Part.
Jeśli klikniesz przycisk Plus , pojawi się małe okienko z różnymi opcjami do wyboru.

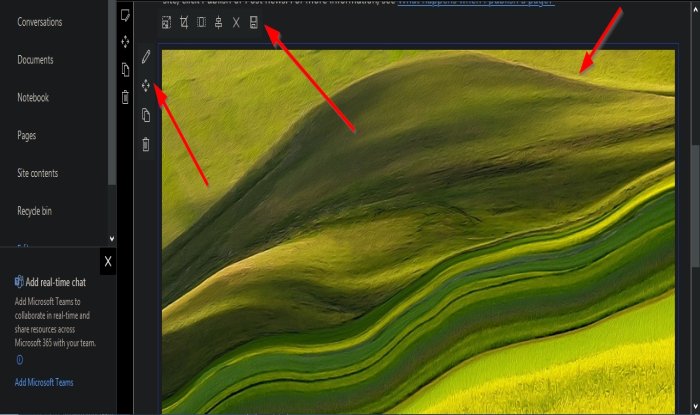
Jeśli wybierzesz obraz na stronie, nad nim znajdują się opcje Zmień rozmiar(Resize) , Przytnij (Crop) z dowolnymi proporcjami(with free ratio) , Proporcje(Aspect ratio) , Wyrównanie(Alignment) , Resetuj(Reset) i Zapisz(Save) .
Po lewej stronie dostępne są opcje Edytuj składnik Web Part(Edit Web Part) , Przenieś składnik Web Part(Move Web Part) , Powiel składnik Web Part(Duplicate Web Part) i Usuń składnik Web Part .(Delete Web Part)

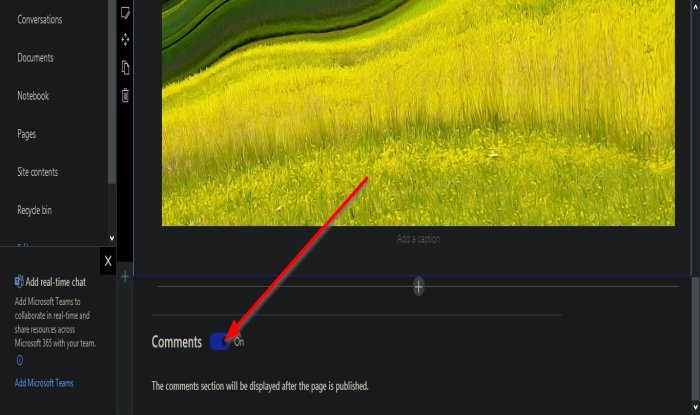
Możesz włączyć komentarze(Comments) na swojej stronie; zostanie wyświetlony po opublikowaniu Twojej strony.

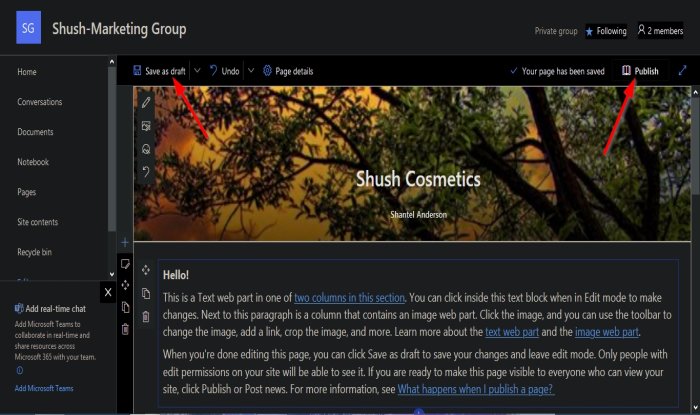
Możesz zapisać swoją stronę jako wersję roboczą, klikając powyżej przycisk Zapisz jako wersję roboczą .(Save as a draft)
Po zakończeniu dostosowywania strony kliknij Opublikuj(Publish ) powyżej.

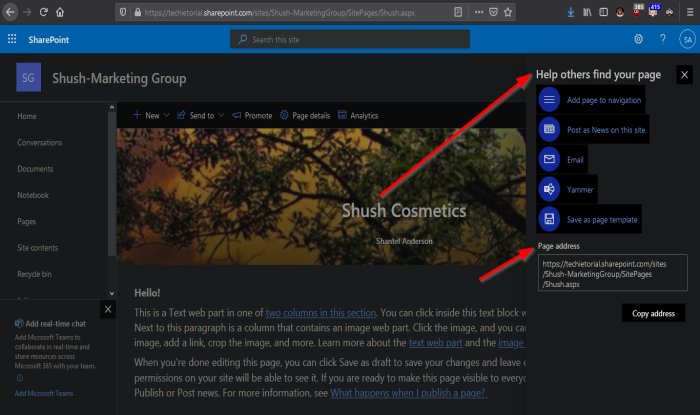
Po opublikowaniu strony po prawej stronie pojawi się panel. Możesz pomóc innym znaleźć Twoją stronę , dodając (Add) stronę do nawigacji(page to navigation) , Opublikuj jako wiadomości w tej witrynie(Post as news on this site) , Wyślij e-mailem(Email) , Yammer lub Zapisz jako szablon strony(Save as page template) .
Możesz nawet skopiować adres URL(URL) strony.

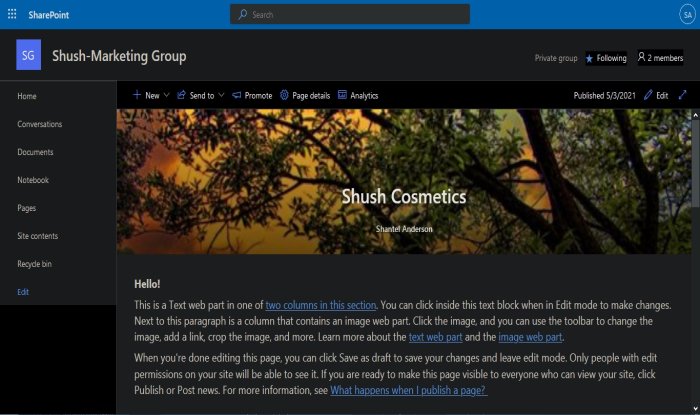
Stworzyliśmy stronę SharePoint.
Mamy nadzieję, że ten samouczek pomoże Ci zrozumieć, jak utworzyć stronę w witrynie programu SharePoint(SharePoint) .
Powiązane(Related) : samouczek programu SharePoint dla początkujących(SharePoint Tutorial for Beginners) , aby rozpocząć.
Related posts
Jak przesłać dokumenty do witryny SharePoint
Jak zarządzać alertami SharePoint
Dodaj sekcje i kolumny na nowoczesnej stronie SharePoint
Wyszukiwanie w SharePoint nie zwraca wyników dla niektórych użytkowników
Jak dodać Web Part w Microsoft SharePoint
SharePoint nie może otwierać dokumentów Office w bibliotekach SharePoint
Włącz/wyłącz synchronizację dla biblioteki dokumentów programu SharePoint
Jak włączyć wersjonowanie w SharePoint
Samouczek SharePoint dla początkujących krok po kroku
Nie udało się zsynchronizować tej biblioteki 0x80070093, 0x80004005 — błąd OneDrive
Jak odzyskać i przywrócić usunięty plik w SharePoint
Jak dodawać i edytować klasyczne strony SharePoint
