Co to jest leniwe ładowanie? Włącz lub wyłącz go w Chrome, Firefox, Edge
Lazy Loading , znana również jako ładowanie na żądanie, to technika optymalizacji treści online. Ta technika zamiast ładowania całej strony internetowej i renderowania jej za jednym razem, ładuje i wyświetla stronę internetową powoli, w bitach. Ładuje obiekt, kiedy jest potrzebny. Gdy będziesz kontynuować przewijanie w dół, zawartość będzie dostępna do Twojego widoku. Mówiąc dokładniej, jest to praktyka opóźniania inicjalizacji zasobów, dopóki nie będą one rzeczywiście potrzebne do poprawy wydajności i zaoszczędzenia zasobów systemowych. Lazy Loading ma swoje zalety . Na przykład pozwala uniknąć niepotrzebnego wykonywania kodu.
WordPress , jedna z najlepszych platform blogowych w sieci, oferuje rozwiązanie do leniwego ładowania o nazwie Infinite Scroll . Jeśli jednak otworzysz przeglądarkę z otwartymi wieloma przypiętymi kartami, zawartość każdej karty nie zostanie załadowana, dopóki jej nie klikniesz. Jeśli uważasz to zachowanie za nieodpowiednie, spróbuj wyłączyć Lazy Loading .
W tym artykule opisano proces włączania i wyłączania Lazy Loading w przeglądarkach Firefox(Firefox) , Chrome i Edge .
Co to jest leniwe ładowanie obrazów
W przeciwieństwie do tradycyjnego podejścia, niektórzy użytkownicy włączają Lazy Loading w swoich przeglądarkach. Sprawia, że strona ładuje się szybciej, oszczędza przepustowość, dzięki czemu użytkownicy mogą cieszyć się naprawdę nieprzerwaną sesją przeglądania
Włącz lub wyłącz leniwe ładowanie w przeglądarce Firefox
Zanim przejdziemy dalej, najpierw sprawdźmy, czy Firefox obsługuje leniwe ładowanie(Lazy Loading) , czy nie. Aby to znaleźć, otwórz jednocześnie wiele kart w Firefoksie(Firefox) .
Następnie zamknij przeglądarkę i otwórz ją ponownie (przywracając karty z poprzedniej sesji). Zauważysz, że karta na pierwszym planie zacznie się ładować. Jeśli tak się stanie, oznacza to, że w przeglądarce Firefox(Firefox) jest włączone ładowanie(Loading) z opóźnieniem . Aby go wyłączyć,
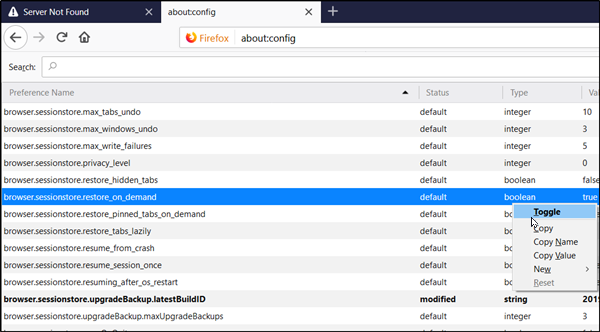
Otwórz nową kartę, wpisz about:config i naciśnij klawisz Enter . Po wyświetleniu monitu z ostrzeżeniem kliknij opcję „ Akceptuję ryzyko (I accept the risk)” i przejdź dalej.

Teraz wpisz browser.sessionstore.restore w pasku wyszukiwania i ponownie naciśnij klawisz Enter lub wyszukaj ręcznie browser.sessionstore.restore_on_demand. Gdy zobaczysz, kliknij go prawym przyciskiem myszy i wybierz „Przełącz”,(‘Toggle’) aby wyłączyć tę funkcję.
Uruchom ponownie przeglądarkę.
Wyłącz lub włącz leniwe ładowanie w przeglądarce Chrome
Aby wyłączyć Lazy Loading w Chrome , musisz aktywować dwie flagi w Chrome –
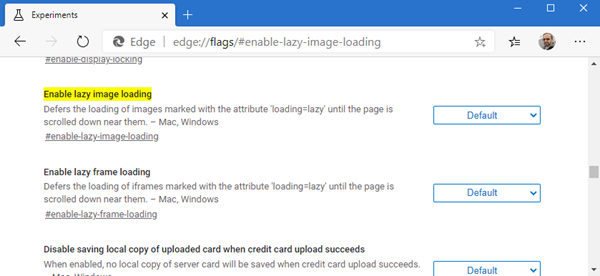
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading
Po aktywacji flagi otworzą stronę flag z odpowiednim ustawieniem.

Aby je wyłączyć, kliknij strzałkę w dół obok opisanych funkcji i wybierz opcję „ Wyłączone(Disabled) ”. Na koniec uruchom ponownie przeglądarkę Google Chrome(Google Chrome) , zamykając ją ręcznie lub naciśnij przycisk Uruchom(Relaunch) ponownie, aby ponownie uruchomić przeglądarkę i zezwolić na zastosowanie zmian. Podobnie(Likewise) , przełącz się na ' Enabled ' , aby ponownie włączyć Lazy Loading .
Wyłącz lub włącz leniwe ładowanie w przeglądarce Edge
Aby wyłączyć Lazy Loading w Chrome , musisz aktywować dwie flagi w Chrome –
chrome://flags/#enable-lazy-image-loading chrome://flags/#enable-lazy-frame-loading

Aby je wyłączyć, kliknij strzałkę w dół obok opisanych funkcji i wybierz opcję „ Wyłączone(Disabled) ”. Na koniec uruchom ponownie przeglądarkę Google Chrome(Google Chrome) , zamykając ją ręcznie lub naciśnij przycisk Uruchom(Relaunch) ponownie, aby ponownie uruchomić przeglądarkę i zezwolić na zastosowanie zmian. Podobnie(Likewise) , przełącz się na ' Enabled ' , aby ponownie włączyć Lazy Loading .
Wolisz Lazy Loading, czy nie?(Do you prefer Lazy Loading, or not?)
Related posts
Jak synchronizować karty między przeglądarkami Edge, Chrome i Firefox
400 nieprawidłowych żądań, plik cookie za duży — Chrome, Edge, Firefox
Jak zmienić domyślną czcionkę w przeglądarce Chrome, Edge, Firefox?
Zamknij wszystkie otwarte karty przeglądarki jednocześnie w Chrome, Edge lub Firefox
Czy zapisywanie haseł w przeglądarce Chrome, Firefox lub Edge jest bezpieczne?
Rozszerzenie Windows Defender Application Guard dla Chrome i Firefox
Wyłącz JavaScript w Chrome, Edge, Firefox, Opera, Internet Explorer
Jak otwierać pliki lokalne w Chrome, Firefox i Edge?
Jak zmienić nazwę użytkownika i obraz profilu w Edge, Chrome, Firefox
Jak używać przeglądarek Chrome, Edge, Firefox, Opera jako Notatnika
Jak wyłączyć wbudowany menedżer haseł w Chrome, Edge, Firefox?
Zainstaluj YouTube jako progresywną aplikację internetową w Chrome lub Edge
Zmień domyślną wyszukiwarkę w Chrome, Firefox, Opera, IE
Jak przetłumaczyć stronę internetową w Chrome, Firefox i Edge
10 najlepszych rozszerzeń Chrome, Edge i Firefox do zapisywania strony do przeczytania później
Jak otwierać pliki pakietu Office w Chrome lub Edge
Wyłącz obrazy w Chrome, Firefox, Edge, Internet Explorer podczas przeglądania
Jak zmienić stronę główną w przeglądarkach Chrome, Firefox, Opera, Edge
Utwórz skrót do witryny na pulpicie za pomocą przeglądarki Chrome, Edge, Firefox
Audyt hiperłączy w przeglądarkach Chrome i Firefox
